27 Sep 2005
So I hadn’t upgraded until a few days ago, when trying to solve a problem someone was having with CurlyEnc. The main reason was that I was simply lazy, and that it was trivial to plug the security flaws addressed by the 1.5.2 update (which seemed inconsequential in terms of actual features mentioned on the WordPress development weblog). However, there’s one minor feature change to WordPress in this release that’s important in my eyes, to the way RSS feeds are built.
At long last the comment feed item title includes the name of the post people are commenting on! This makes things infinitely more sensible, and I’m no longer reduced to hovering my mouse over the URL in order to see the link stub to determine who is commenting on what. Good stuff.
27 Sep 2005
Seriously. It’s crap. And I have no idea why! Does anyone have an explanation? Opera and IE manage relatively well… and Safari, being an Apple app, would probably perform in a manner typical of that company’s products in the print field, but Firefox screws up margins, text spacing, links, and all manner of other things. It’s just broken!
I’ve had problems with Windows versions of Firefox as well, so don’t try and tell me it’s just Linux (though that may be a part of it). Any ideas/links to Bugzilla?
27 Sep 2005

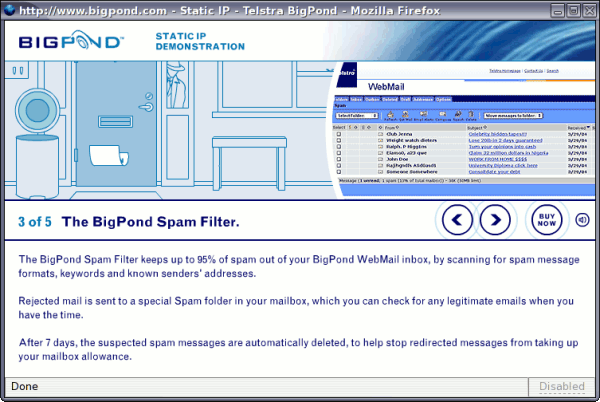
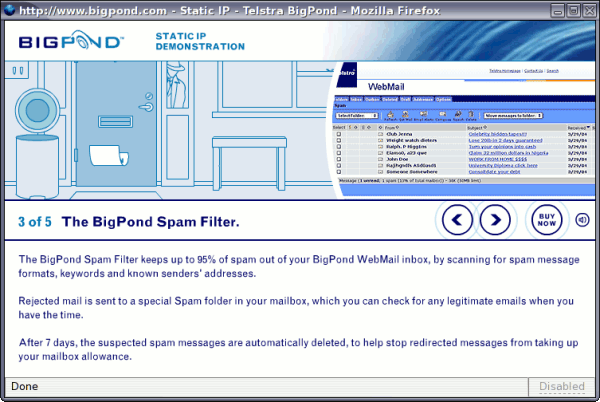
Look carefully at the screenshot above. Something is incongruous.
Yes, that’s right, this “Static IP demonstration” is all about Telstra’s spam filter product (which, incidentally, they charge for — boy am I glad we aren’t using Telstra email as well as Cable in this house!). I clicked through to the demonstration because I was interested to know how exactly one explains the purpose of a static IP to Joe Smallbiz — and the idea that one could creatively demonstrate a number–and a static number no less–seemed too good to miss.
It seems, however, that BigPond’s answer to the great (or should I say bulk…y…) unsolicited email question that floats above the present Internet generation like a puddle doesn’t, is simply to assign everyone static IP addresses and be done with it. Wow. What forward thinking from one of the world’s most notoriously backwards ISPs!
Of course, the whole thing would require an adoption of IPv6 to function, which would defeat the purpose as there would be ample spare resources to acquire once any given IP/subnet got blacklisted, but you know… an interesting concept.
26 Sep 2005
find . | wc -l
Outputs all files in current directory piped into the wc utility with -l switch (count number of newlines). The find command outputs directory names as well, so it’s not entirely accurate… but fairly close to.
25 Sep 2005
I read an article today on using JavaScript for image previewing without any extra markup, and was, needless to say, suitably impressed. And slightly scared that if I were locked in a room with a computer and no access to the Internet, I couldn’t possibly write something like that. I can hack bits of JavaScript together and come out with something that works (heaven help anyone who has to comprehend it or, worse still, subsequently extend it), but it probably isn’t Doing Things Properly — ironic, because Doing Things Properly is what the whole CSS/(X)HTML web standards groupies thing is about. I’m vaguely ashamed that I can be passionate about presentation and content but completely fail to “get” the behaviour layer of things.
As AJAX becomes more prevalent, there’s less and less excuse (or scope, whilst remaining in the industry!) for failing to comprehend these things. And that scares me a little, whilst being incredibly exciting.