15 Jul 2005
This message was originally posted on a temporary “outage” page, hosted at an alternate location. It is retained here for archival purposes. The timestamp has been altered to reflect this fact.
Technical Difficulties
Due to a hard drive failure at approximately 5AM EST today, this website will be offline for a period of at least two days.
The web server is maintained by Michael Dale, and the hosting of this website is provided free of charge using his own resources. My personal website has been hosted there since the end of February 2004, and for nearly a year and a half uptime has rivalled that of servers sitting in datacenters.
This, in and of itself, is hardly unimpressive. However, when you consider this has been achieved with only a “consumer-grade†ADSL connection and open source software, the quality of service—especially a service provided pro bono—is brilliant.
StreetComputing will return shortly, with the same host, running the same software.
In the interim, this holder page is temporarily being hosted by base10solutions, a web-development and multimedia company for which I work.
What does this mean for this website?
As stated already, this website will remain hosted by Michael for as long as he is willing. However, as a result of the failure of a hard drive, a small amount of information has been lost.
Whilst database backups are automatically made by the server daily, I have been a little lax with backing up files. Consequently, a small number of images assoicated with posts have been lost. This only affects some posts, identified as the following:
- Why not to use prebuilt templates;
- H.264 scares me;
- If I swam, and;
- On rails
I hope to have replacement content for these posts in the near future. Until this content is prepared, the posts will continue to be available (when the server is again live), albeit without visual content.
Michael’s announcement
The following was sent via email to web hosting users.
Subject: [dg-support] Hard Drive Failure
Date: Fri, 15 Jul 2005 06:56:54 +1000
The hard drive in the web server (metro) died this morning at about 5am. Unfortunately I am leaving to the Hunter Valley in 10 minutes and do not have time to look at it. I will be back on saturday and will start looking into the problem then.
I do not know what the state of the drive is. I’ve never had a Seagate drive die on me.
The last backup of mysql databases was today at 3am and home directories on the 8th of this month. I do not know if I can recover any data from the hard drive.
Please expect the webserver to be offline for at least 2 days, although a full rebuild may take much longer.
Very very sorry about this.
During this time email will continue to work as it is handled on a different server.
Please email me if you have any concerns.
Thank you,
Michael Dale
13 Jul 2005
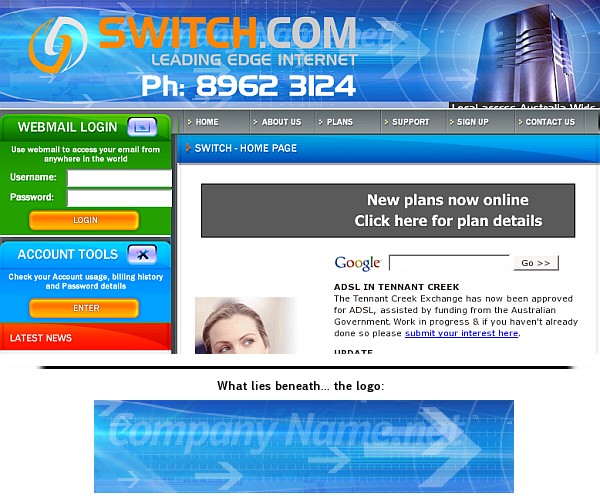
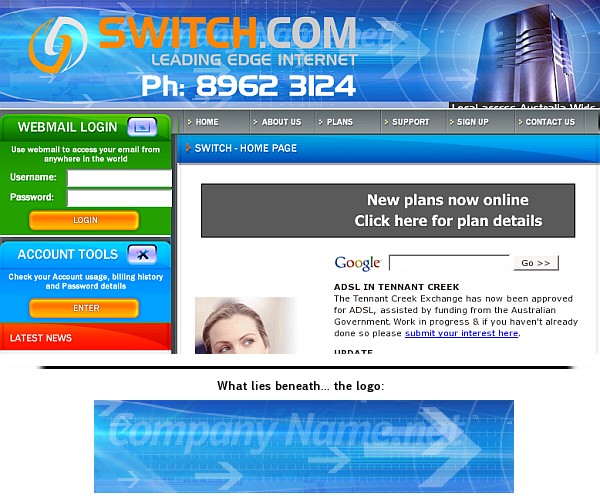
This highly respectable ISP has had their website designed by a highly respectable web design firm, and has consequently come out looking substantially different from every other third- or fourth-tier web services retailer on the market.

Note their wonderfully original Flash banner. Look closer. Right click on the movie and hit “Rewind”. What you thought you could see before but didn’t really want to believe anyone could be stupid enough to do has come true. For those who can’t be bothered going to their website and/or don’t have Flash installed, observe my screenshot above. Beneath their logo there is indeed text that reads “Company Name.net”.
Charming. But not quite so charming as this little gem from Driver Web Designers: “We offer our customers the services of a professional inhouse Graphic designer to give your Website the edge over the competition.”
Ummm.
Better than all that still, of course, is the fact that their brand name as proudly displayed not only on their own banner, but also on the Driver Web Designers website, points not to their own website (which is switch.com.au) but rather that of Union Switch & Signal.
Yeah, I used rel="nofollow" on some links in this post to prevent Google from counting them in its index. It’s because some stupidity doesn’t bear following.
13 Jul 2005
In an “its coolness chills me to the bone” kind of way. I’m scared because of what it apparently requires, and I’m scared because of the supposed quality of it. I’ve downloaded — probably foolishly — a trailer for Batman Begins (hey, there isn’t much material out there!) in 1920×1080 resolution, and all my computer could do was crash. In Totem (xine) and MPlayer. Apparently the latest version of MPlayer should work with H.264, but I’m not prepared to break my apt upgrading in order to test before the official packages are available – impatient though I am to see my Athlon 2200+ with 768MB of RAM get absolutely punished during playback of this video, I can wait a week or two.
Having said that, however, MPlayer did manage to decode the first 25 frames of (strangely enough) the higher resolution (1920×1080) video. If I had to give a reason for the image appearing to have bled, I’d say it’s because the application was failing to decode each frame in realtime, although I’m sure there are far more plausible explanations out there (like, oh, let’s see – the application doesn’t officially even support H.264 at all in that version?). You can click on the image below to see a ratings advisory screen in truely mean detail, even if it has bled a bit. And been compressed a bit. Okay, so it’s not really that great – but the resolution!

No, the real and present danger at this point is that I will waltz across the room (or, you know, spin my chair around and move two metres or so) to an otherwise-perfectly-okay Pentium 3 running Windows XP, and try installing Quicktime 7 to playback the same file. Actually, I’d be perfectly happy if it could adequately playback the 852×480 version, I think.
But then, it’s Batman, and I don’t think I could actually care that much…
12 Jul 2005
I wrote this essay about a month ago, but didn’t publish it at the time in part because I wasn’t sure if I was shooting way off the mark with my gothic connotations (yeah, I’m self conscious sometimes… bah!), but also because I simply forgot. I discovered an essay written in 1986 earlier today, however, that reminded me to publish this essay. It was titled “Browning’s Use of Vampirism in ‘Porphyria’s Lover’”, and was written by Michael L. Burduck*. Nice to know I’m not the only one who thought that.
By the way, Burduck’s essay does a much better job explaining the Gothic conventions employed because that was its purpose. In mine, they are merely alluded to whilst the key concept presented is that of societal criticism through depicting the plight of the individual (in line with the Board of Studies English Extension 1 syllabus). Two different things entirely — I say all this only to dispel any potential accusation of plaguarism that may arise.
Anyway, enough about all that. 1048 words.
Browning’s poem comments on the role of the individual within society through his portrayal of the demise of his character/victim, Porphyria. Even from the title, such a demise is foreshadowed, with the conventional association between symptoms of porphyria and vampirism. Indeed, use of aspects of the Gothic mode are apparent throughout this work, the most immediately apparent convention being the tempestuous, violent opening – ironically, the most overt display of aggression in this work. Porphyria is depicted as “gliding†in from a “sullen wind†that “tore the elm-tops down for spite,/And did its worst to vex the lake:†it is personified, fighting against this ‘Gothic’ figure of Porphyria.
The irony of Porphyria’s titling is exacerbated at this point – she enters this haven, in the midst of this storm Gothic literature would depict her as being a catalyst for, and proceeds to “all the cottage warmâ€, in one of the several startling incongruities present within this text. Porphyria “shut out the cold and the storm†– there is no further reference to either phenomena for the remaining length of the text. Browning inverts convention, possibly with the intent of poking fun at contemporaries responsible for the composition of Gothic literature, through his expression of such incompatible, conflicting, and discordant values through this character. More importantly, however, Browning’s inversion of convention in a character whose downfall is subsequently displayed is used to depict the plight of an individual who fails to conform to the normative standards expressed by the ‘value-setting’ institutions of the period.
It may be argued that a reversion is made to this same set of Gothic conventions Browning has just apparently opposed in the apparent role of Porphyria as seductress. This counter-cultural depiction of feminine sexuality is clearly against the grain of Victorian society: within a Gothic construct, such dissonance with the values of society may be viewed as in accord with portrayals of vampiric figures. In such a reading, the speaker’s killing of Porphyria is justified, even correct. Yet elements of the text reject this notion – the speaker declares, triumphantly; “at last I knew/Porphyria worshipped me; surprise/Made my heart swell, and still it grew/While I debated what to do.â€
Porphyria is depicted as subservient, and power in this scenario is firmly vested in the speaker – the speaker is deliberating action, secure in the belief that Porphyria is entirely devoted – “she was mine, mine, fair.†Repetition of the possessive pronoun “mine†reinforces this notion, and wrests any semblance of control from Porphyria. Her effeminate qualities, portrayed immediately prior to the speaker’s strangulation of her, reinforce this lack of control in this society – she is a woman, whose apparent role as seductress devolves into “worship†of the speaker. Browning gradually depicts this change from seemingly-dominant to submissive, and then proceeds to recreate her character in accordance with Victorian values of women – “Perfectly pure and good: I found/A thing to do, and all her hair/In one long yellow string I wound…†– The notions of purity and beauty (expressed in reference to her hair alone here, although previous allusion had been made to the appearance of her skin – “smooth white shoulder bareâ€) are used, further associating feminine aspects with her characted.
Thus far in the text, there has been a progression in the character of Porphyria from that of a dominant, powerful, figure of societal-anathema, to a figure of seduction and temptation, of sexuality beyond that permitted by Victorian sensitivities, and then onwards further still, to a figure “Perfectly pure and goodâ€. Intermediate events link this progression of character, but the overall effect of such incongruity is far more important.
Browning depicts Porphyria’s fall. She does not progress, reach this state of societal compatibility, and then, in fairy-tale ending, live “happily ever afterâ€. Porphyria’s Lover is a darker poem than that. It is a text of apparent incongruity, that depicts, in tragic mode with (near-parodic) Gothic elements, Porphyria’s demise. Outwardly, no reason is given for this. She is abruptly murdered, at the hands of one to whom she submitted, “worshippedâ€.
Significantly, the reader is told little about the speaker. No name is given at any stage, and disclosure of a gender is similarly avoided. The speaker is a deliberately-limited personification of society. Porphyria opposes society (evident in the initial Gothic conventions utilised and her name), then proceeds to appeal to it whilst retaining other notions in her heart (lines 21-25 – Porphyria is “Too weak… To set [her] struggling passion free… and vainer ties dissever… And give herself to me for ever.â€). She is brought around to acceptance of this society in a complete sense – she “worshipped [it]â€. She was “pure and good†in its eyes. Her sense of self, her individuality, had been destroyed by society – this is the final murder.
The speaker “propped her head up as before†and notes her appearance, still a “smiling rosy little headâ€. Porphyria remains, but she is merely a shell of her self, which has been murdered in this submission. Browning’s criticism of an individual’s submission to society culminates in these satiric lines: “The smiling rosy little head,/So glad it has its utmost will,/That all it scorned at once is fled,/And I, its love, am gained instead!†The incongruity of the speaker’s actions should not be attributed to that persona, but rather to the individual whose desire for the acceptance of society (the speaker) has lead to their demise – “All it scorned at once is fled†to be replaced with “its loveâ€, the acceptance and support of a society responsible for her destruction.
The closing three lines, “And thus we sit together now,/And all night long we have not stirred,/And yet God has not said a word.†speak of society’s failure to change, and decries the seemingly perpetual state of oppression against the individual in place. Browning’s ‘justification’ of the speaker’s actions by way of referring to a lack of any divine intervention is equally applicable to the actions of society. The speaker’s actions are incongruous, yet nothing is done to challenge these. Similarly, society’s own incongruities remain unchallenged, and, through this work, Browning aims to criticise these and expose the passivity that makes such oppression possible.
* Michael L. Burduck, “Browning’s Use of Vampirism in ‘Porphyria’s Lover,’” in Studies in Browning and His Circle, Vol. 14, 1986, pp. 63-65. Reprinted in Poetry for Students, Vol. 15.