31 May 2011
Dear RTA, I know you just spent a lot of money finding out exactly how unpopular you are – now I’m telling you why. This one’s on the house.

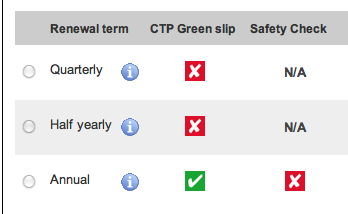
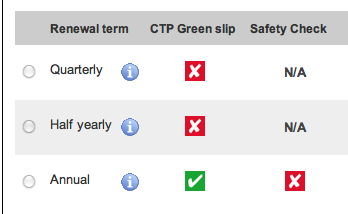
Think of this as an (il)logic puzzle. Want to renew? Go get a green slip. Got a greenslip? Go get another safety check. Want to just give us money and do the others out of order? Nope, sorry, you can’t do that.
N/A in the Safety Check column actually means “you’re covered for now, don’t sweat it” – but you wouldn’t know it from the form. There’s a vicious red X if you’re not covered, but nary a tick if you are. Also, what’s with the grotesquely antialiased “i” rollovers?
23 May 2011
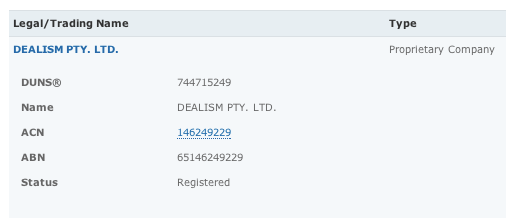
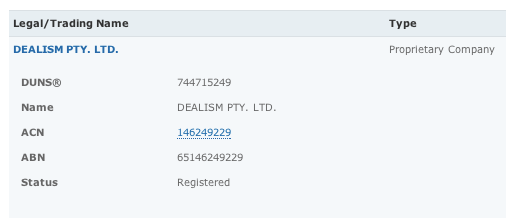
DUNS numbers (Duns and Bradstreet) are needed for a few things business-related but you run your own business you’ve probably never got around to applying for one.
If you’ve registered a company in Australia, chances are you’ve already got a DUNS number. Surprising, huh?
Search for your business and a DUNS number will be available top left, just above the company name or ABN.

I discovered this while trying to register for Apple’s iOS Enterprise program, which requires a DUNS number as part of the application process. You can sign up for the developer program without one (and it’s cheaper), but to privately manage and distribute apps you need enterprise access.
As we prepare to launch our Equip Mobile program into schools, the ability to roll out software to all users in an organisation is something we need to be across!

09 May 2011
MAMP is a good way to setup a low-maintenance dev environment for OS X in very little time, but its handling of MySQL is quite annoying.
When you suspend/sleep a computer, often when you resume MAMP has lost track of the MySQL instance it started and can no longer connect to it. Not sure if this is a problem with the MySQL build being used, but as the problem has existed since 2009, I don’t have high hopes for it being fixed anytime soon.
The quickest solution is to kill off the process it had started previously and then hit “Start Servers” again – it just takes one line on the terminal.
killall -9 mysqld
Be aware that this will kill all running MySQL processes (including those outside of MAMP’s control) – this is normally fine, as no-one actually hosts websites on OS X!
11 Apr 2011
ClubsAustralia and the AHA want to apply pressure to the federal government not to pass legislation restricting access to gambling. They reckon there’s support for the madness that is gambling-funded “community activities” in this country, and have setup a GetUp!-esque “message your MP” form.
Instead, use their form to send the government the OPPOSITE message!
Here’s what I said (more or less editing their message to the reverse effect):
“I am writing to say that I WHOLEHEARTEDLY SUPPORT the Government’s plan to introduce a licence to punt.
Problem gambling is an area of concern for the community and needs to be addressed by government.
A licence to punt on the pokies MAY drive problem gamblers to other forms of gambling, including online – where possible, it is, of course, important that these too are regulated appropriately – through funding community level support for problem gamblers, as well as domestic regulation (not Internet filtering). The clubs and pubs will be impacted by this legislation, of course, but the net benefit to the community stands to be tremendous.
Gambling destroys many families and imposes significant pressures on the financial security and emotional stability of individuals: within reason, this trumps the “privacy, rights and the importance of local clubs and pubs” that ClubsAustralia and the AHA so desire you to consider.”
There are other ways to contact your MPs, of course, but there’s something deeply satisfying about using tools provided by some of the largest industry lobbying groups in the country against their own purposes.
06 Apr 2011
OS X is a bit retarded, but what the rest of the world thinks Home / End should do, Mac users can achieve by pressing Shift + Home / Shift + End or Control + A / Control + E respectively. I’m talking about how to move your cursor to the beginning or end of a line, of course!
If you’re on one of those special midget keyboards (a laptop?) that lacks useful buttons like Home and End, you’re probably looking for Shift + Fn + Left / Shift + Fn + Right.
There are a bunch of ways you can remap the key bindings, but in the interests of staying sane when working on others’ machines, it’s probably worth changing your muscle memory instead of your bindings here. It’s also worth noting that Vim users can use ^ / $ for beginning / end of line respectively.